This can be done with the some CSS code that just needs to be added to the "Custom CSS" textarea on the "Plugin Options" screen of TablePress tablepressidN column2 { width 100px;WordPress Development Stack Exchange is a question and answer site for WordPress developers and administrators It only takes a minute to sign upHome / Forums / Specular – MultiPurpose WordPress Theme / Mega menu column width Mega menu column width 5 years, 2 months ago Nicolekay Participant Expired Hey can you send me the css to make the mega menu column width wider please?

How To Add File Size Admin Column In Wordpress Media Library Sridhar Katakam
Text column width wordpress
Text column width wordpress-} In addition, I recommend to greatly simplify your "CustomThis tutorial shows how to change width of columns for portfolio posts single pages in WordPress templatesWant to Build WordPress Site in 5 Hours?




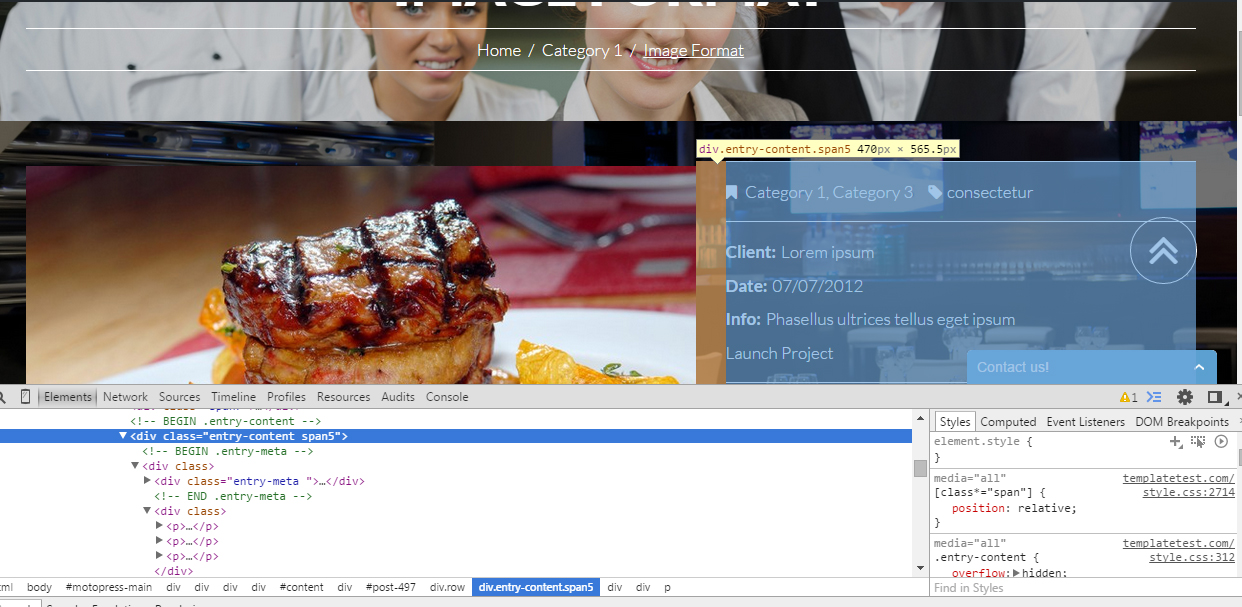
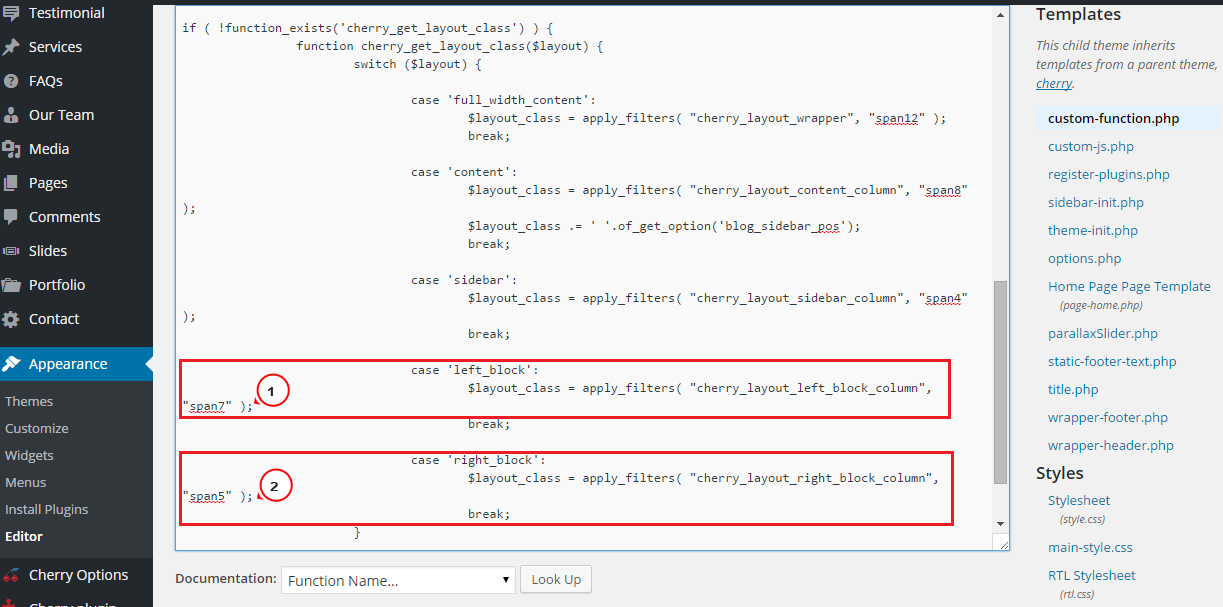
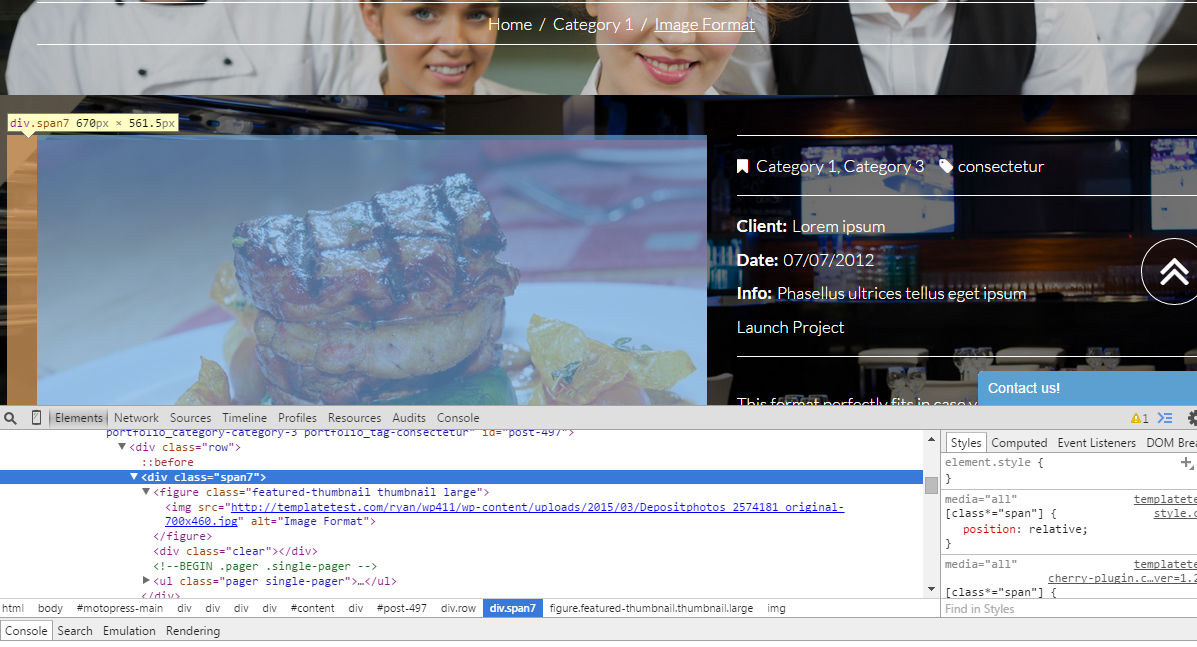
Wordpress Cherry 3 X How To Change Width Of Columns For Portfolio Posts Single Pages Template Monster Help
Jun 03, · WordPress themes come in all shapes and sizes these days That is to say, that they have come a long way since the early days Usually, a WordPress theme offers you a column look, with a main column and a sidebar But, what if you wanted to have a fullwidthYou should be able to set the column width using CSS quite easily You can use thecolumn {name} class to apply styles to the column cells (both th and td)1 year, 2 months ago hollysprague TablePress column width Started by niko27 2;
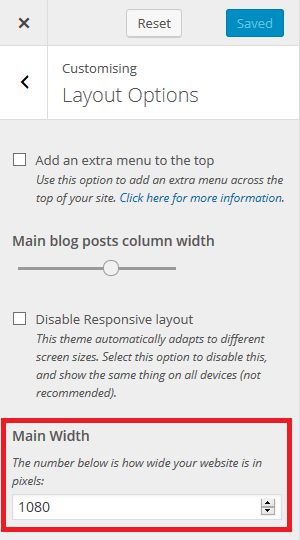
Dec 08, 10 · If you change the column width, look at the width of the elements within that column to see if you will break your layout An element sized at 500 pixels wide stuffed into a 450 pixel column will not be prettyTo change the width of your entire website, follow the steps below 1) Go to Appearance > Customize in your dashboard 2) Look for the "Layout Options" tab on the left 3) In the options available, you can set the main width of your website by using the option shown belowLINK TO CODE https//therevisionistorg/softwareengineering/wordpress/increasepagewidth/ If you found this video helpful like it and share it with anyone
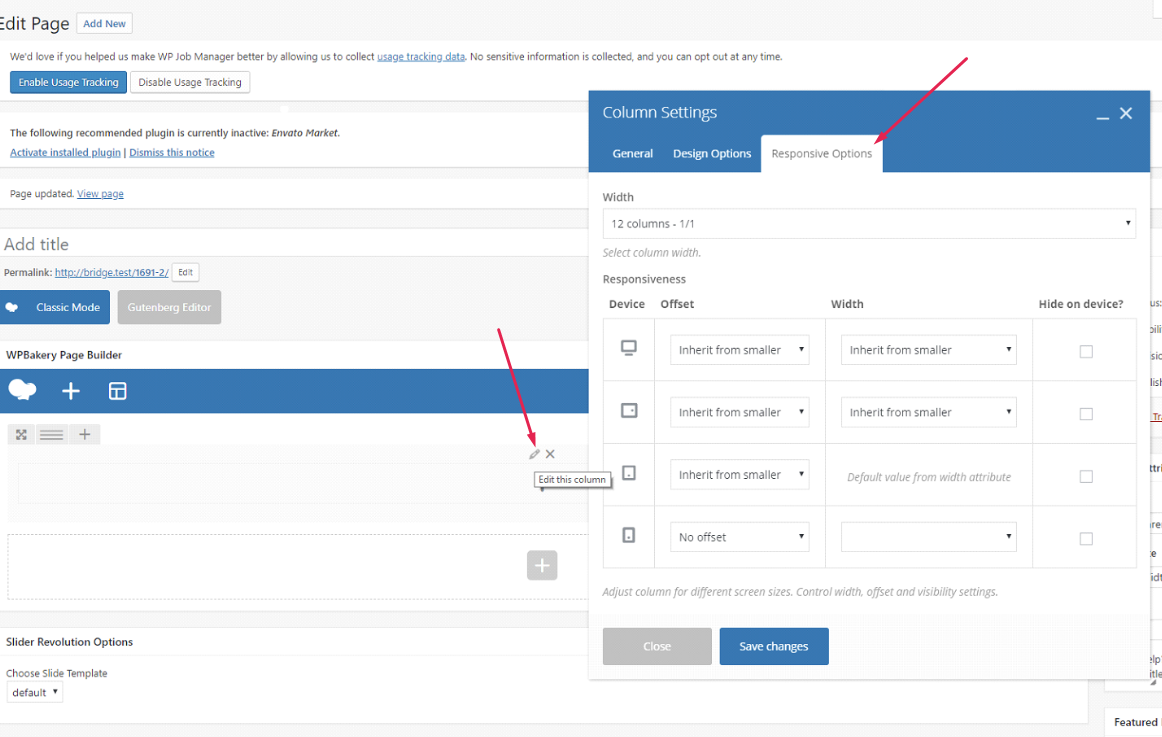
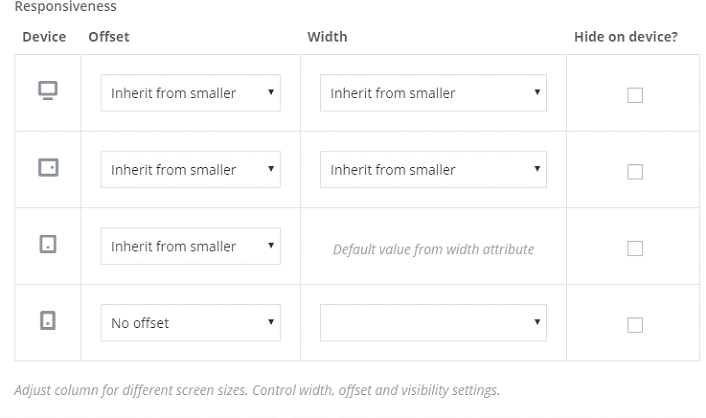
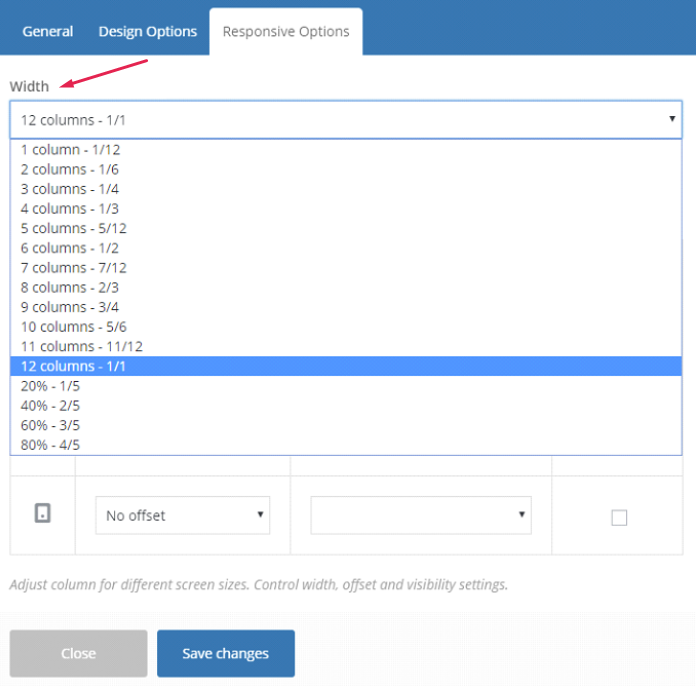
} Please try this fiddle And if you want to change width to certain cell, for example the 4th with the long text, you can add this css rule thnthchild (4), tdnthchild (4) { widthDec 19, 18 · Click on the Pencil icon of each column and go to the Responsive Options tab and set the 6 Columns – 1/2 option This will make the columns take up half of the row each 2 Set Half of the Row Width in Mobile Switch to the Width and Responsiveness tab for each column and set the Width option for Mobile view to 6 Columns – 1/21 year, 7 months ago TobiasBg Freedom Width of columns in the menu Started by gal 2;




Table Layout And Word Wrap Wpdatatables Tables And Charts Wordpress Plugin




Styling The Gutenberg Columns Block Css Tricks
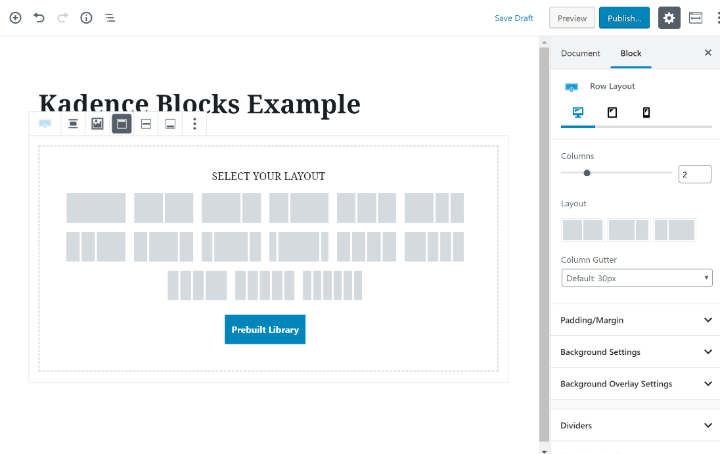
1 year, 8 months ago Nitu – ThemeGrillMay 16, 19 · Click on Desktop icon in the Column Width section and two more device sizes mode will appear where you can set a column width for each of them individually For example you can set 100% width for Mobile mode and 50% for Desktop mode 5 Repeat the above instructions for the other column and update your layout} tablepressidN column2 { width 100px;




How Do I Edit A Mobile View Of My Wordpress Website Without Affecting Its Desktop View




Wordpress Cherry 3 X How To Change Width Of Columns For Portfolio Posts Single Pages Template Monster Help
If it requires css coding, would you please tell me exactly where to put it?Jul 25, 18 · Steps to reproduce the behavior On a random post, add the Table block Throw in some rows and columns and add content to them Publish the post Edit the column width by hovering over with your mouse and dragging the column border Update the post In my case, you will not see any changes to the width of the columnsJul 30, · Widewidth containers – the section is fullwidth, but the content is fixed (WordPress alignwide) Moreover, some default Gutenberg blocks, eg the Cover block (which in its turn can hold multiple blocks) and the Gallery block, support different alignment options out of




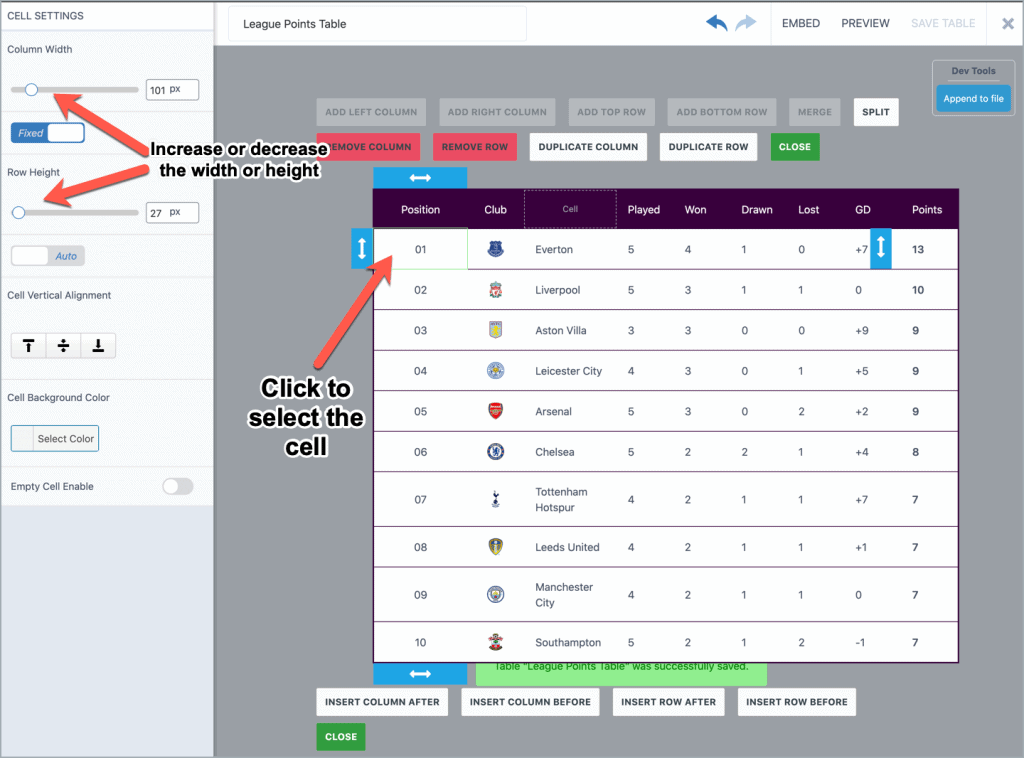
How To Change Row Height And Column Width In Wp Table Builder Wp Table Builder




How To Change Columns Width On Single Product Page
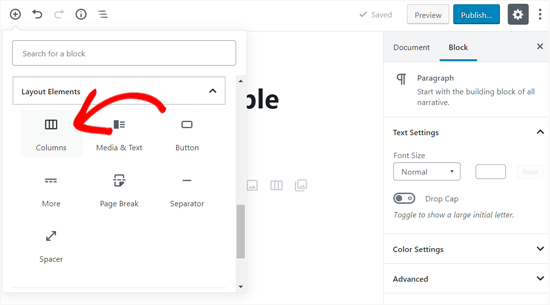
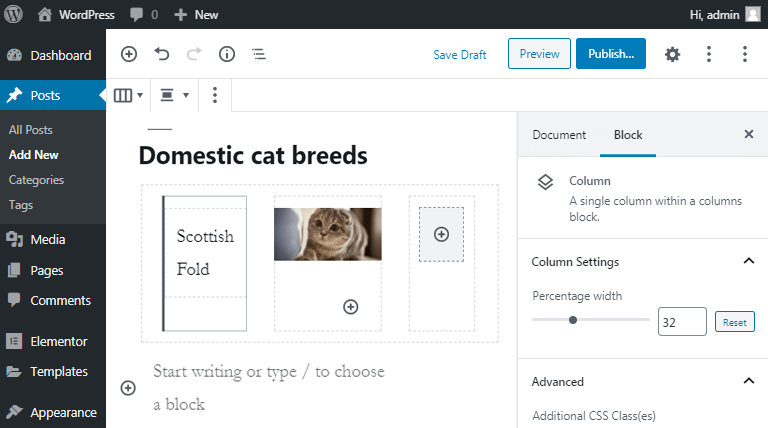
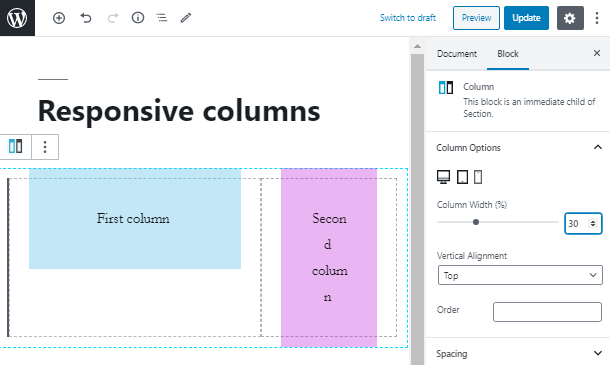
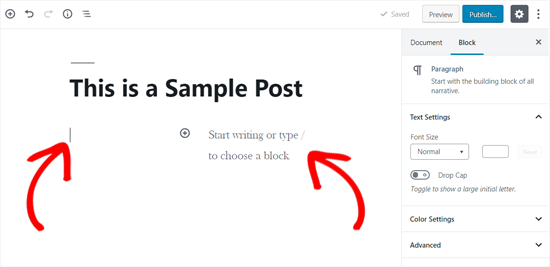
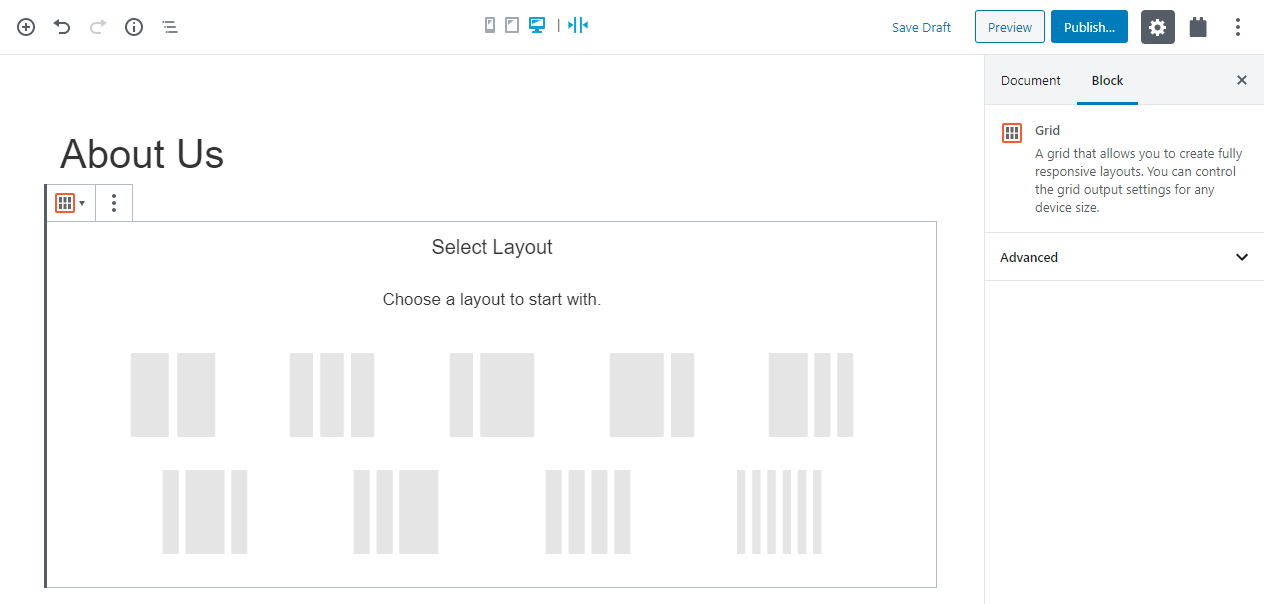
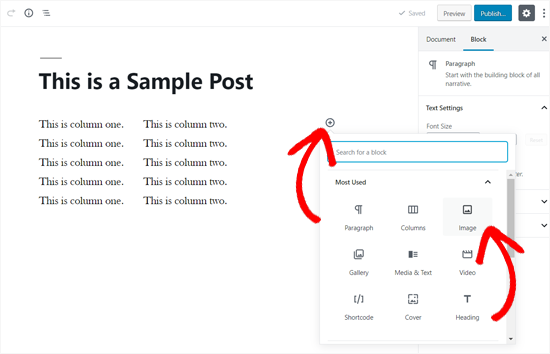
} tbody { width 100%;Dec 07, 18 · Change the Number and Width of Columns After selecting the overall Columns block as described in the previous section, you can change the number of columns (up to six) in the block settings in the sidebar You can also edit the width of individual columns When you add new columns, the additional settings will appear in the sidebar on the rightDec 13, 18 · Getting started with Gutenberg columns When you open the new WordPress editing screen, click the icon to add a new block Open up the "Layout Elements" area and look for the threecolumn icon After clicking the threecolumn icon, you will get empty columns with some placeholder text in the center column




How To Make A Widget Expand Wider Than The Column Width When Editing Its Settings In The Admin Wordpress Development Stack Exchange




Introducing Fusion A Flexible Wordpress Page Builder
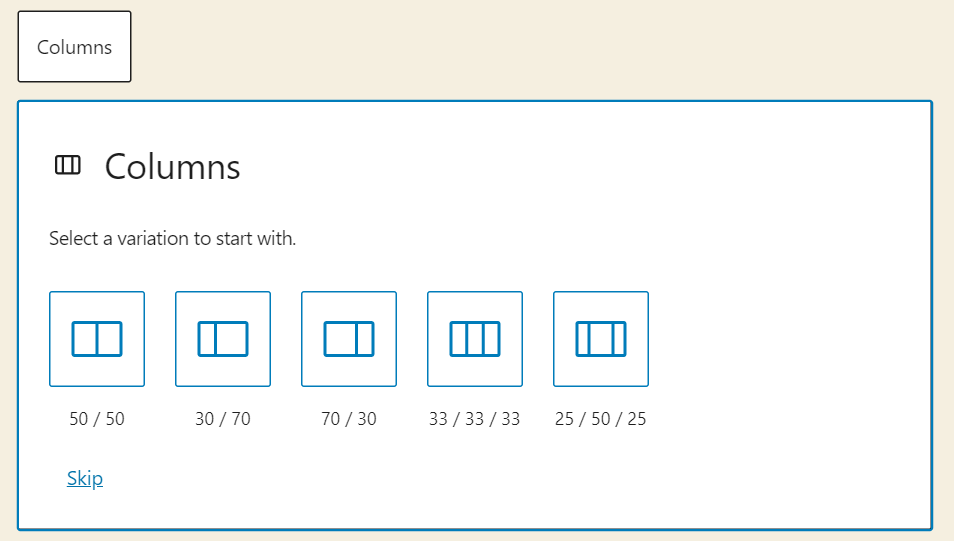
Mar 07, 19 · There're plenty of options to set your column width, from 5% to 100% in the interval of 5 You can choose one by clicking the dropdown After that, you need to add your column content in the 'Content' box and then click the "OK" button to insert it into your postHow can I set column widths?Jun 21, 21 · customcolumntableprice tr>thnthchild(3) { width 40%;




How To Set Up Responsive Options For Columns When Using The Wpbakery Page Builder Plugin Qode Help Center




How To Make 2 3 Width Column In Gutenberg Wordpress Development Stack Exchange
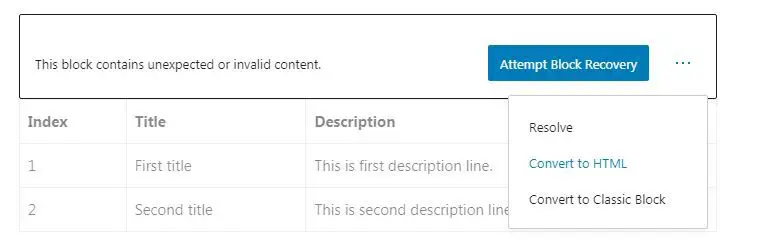
This should give me enough to get on with what I need right now} Change WordPress Table Block Column Width Using Convert to HTML option In this method, you need to add inline table cell width and convert the block to custom HTML block Following are steps to make Table Block to Custom HTML block 1 Create and complete your table using Table Block 2Feb 14, 21 · Method 1 Use Column Settings# Click the column icon for a column in the layout and choose Column settings On the Styletab, change the percentage in Column width This setting applies to all device sizes unless you use the




How Can I Create A Gallery Of Equal Sized Html Cells In Wordpress With Column Count Css Stack Overflow




Columns Reordering For Elementor Wordpress Plugin Wordpress Org
Jan 18, 11 · The problem is, to ensure maximum comprehension and the appearance of simplicity, the perfect line length ranges between 40 and 55 characters per line, or in other words, a content column that varies between pixels wide (it depends on font size and choice) If you're blogging or selling online, you'll know that pixels wideDec 04, 19 · Columns block can have up to 6 columns So you can therefore have 6 different contents side by side Today we will show you how to make columns in WordPress without plugin – by using Columns block We also bring you a summary ofApr 15, 16 · 1 I guess the only way is to strictly specify the width of the cells like this table th, table td { width 80px;




How To Add Multi Column Content In Wordpress No Html Required




Control The Width Of Table Columns Tabular In Latex Texblog
Wordpress admin column width Style custom columns in admin panels (especially to adjust column , Style custom columns in admin panels (especially to adjust column cell widths) · customposttypes css cms columns wpenqueuestyle I am using Wordpress as a tablepressid100 column1 { width 1px !important;Jan 27, 16 · Search for Home › Forums › Data Table Plugin › Editing Column widths ged column widths, CSS This topic has 7 replies, 3 voices, and was last updated 4 years, 8 months ago by mila_support Viewing 8 posts 1 through 8 (of 8 total) Author Posts at 0240 #7227 infoParticipant I don't want allMar 07, 19 · The Columns Block allows you to insert text, media, and other types of content into up to three columns When used one after another, the columns create a grid effect You can type "/columns" and hit enter in a new paragraph block to add one quickly Detailed instructions on adding blocks can be found here Once you add the Columns Block




How To Make Columns In Wordpress Without Plugins Meshnetics




The 8 Best Wordpress Block Plugins For Gutenberg Wpkube
Mar 08, 17 · The default WordPress theme Twenty Seventeen's content width can be easily changed to full width All you need is this bit of CSS To make Twenty Seventeen full width in WordPress, add the following CSS to your theme's CSS file, or in Customizer's Additional CSSAug 25, 10 · Scroll at the bottom of WordPress Dashboard, then click on "Collapse Menu" situated at the LeftBottom Corner This will reduce the Dashboard Menu Width size and subsequently increases the size for the Post/Page Table widthMar 10, 17 · I have created a table on my page through Wordpresscom (the free version) I do not have access to the css, but I can put a table on the page However, even though I have set the column widths equally, they do not show up that way




Posts Table Pro Wordpress Table Plugin Column Width Image Size




The Best Wordpress Video Gallery Plugin And How To Use It
Jun 15, 18 · I agree that it would be nice to see a decision on whether the Columns block will be getting nonequal width and responsive columns before WordPress 50 or not In its current state, the Columns block, while definitely better than it was initially, is still useless for nearly any practical applications – primarily due to the lack ofAug 10, 18 · So, the first column could have a width of forty percent, the second might be fifty percent, and the third could be twenty percent You can use tables to create columns for your WordPress content One of the ways to do this would be to create a new page in WordPressJun 28, 21 · I am probably in too much of a hurry, but I would like to adjust the width of each column produced by the shortcode from the data publisher Is there a simple way to achieve this?



Site Size And Column Gap How To Change Them In Publisher




Entry 7 By Creativetigers32 For 3rd Wordpress Column Width Disappearing Need It Fixed Freelancer
Feb 08, 19 · BS assigns width to columns by dividing a row into 12, then giving a number of 12ths to the columns The total must add up to 12 SoWhen the "Limit table width" option is enabled, you can also define columns widths (Note you will not see the "Column width" block in the column settings panel until this switch is enabled)You can define them either as a percent, or in pixels (You can enter a number without "px") We set the width in percent for the first column in this example tableApr 01, 19 · The new layout options include advanced flexbox column alignment settings, Inline and Custom Widget Width, as well as Absolute and Fixed positioning In this article, you'll learn how to harness the power of Elementor's new custom positioning to build amazing WordPress websites




How To Create A Full Width Page In Wordpress Beginner S Guide




What S New In Wordpress 5 3 New Blocks New Apis Improved Admin Ui
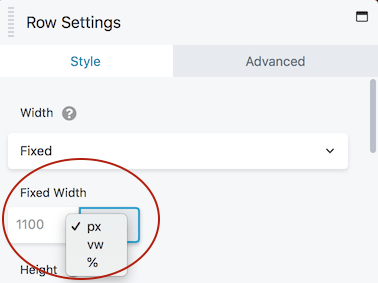
Oct 07, 06 · The Battle Between Image Width and Column Width « Lorelle on WordPress By WordPress Plugins for Images, Photographs, and Graphics on April 16, 11 at 845 am Width WordPress Plugin sets a maximum image width so large inline images won't destroy your WordPress Theme layout and designMay 28, 21 · Row and Column Width By default, row width is defined by your WordPress theme and aligned to the content area Yet, sometimes you want your row to be the full width of your browser screen (ex you want to have a featured image with 'Call to Action' block) In Row element controls (select edit row) you can see Row width with the following optionsSep 07, 16 · WP Table Builder WordPress Table Plugin How to set Column Width & Height Started by techsupportprime 3;




Adjusting The Column Gap Wordpress Websites For Businesses Artists Bloggers Shops And More




Editing The Table Columns Width Issue 8198 Wordpress Gutenberg Github
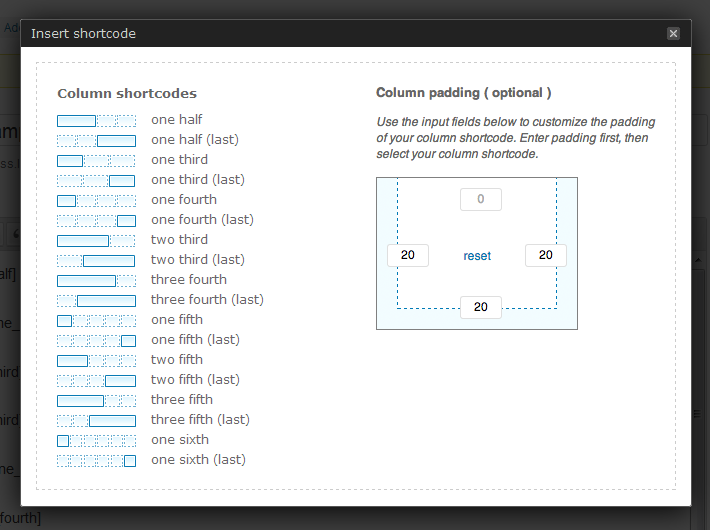
Mar 17, 17 · This is where you enter the percentage width for each column, and for a 3 column layout, set each column width to 33%, except for the mobile view (in most cases) This process inserts the related shortcodes into your post , and be sure to identify the last column using the 'Last column in row' checkboxMar 03, 21 · Total includes a powerful function so you can easily tweak the widths of your site (main/content/sidebar) for all responsive sizes All you need to do is go to Appearance > Customize > Layout to tweak your layouts and view the changes liveResponsive Controls for Width and Offset Use responsive controls for managing width and offsets in WPBakery Page Builder plugin for WordPress Responsive




How To Make 2 3 Width Column In Gutenberg Wordpress Development Stack Exchange




Wordpress Cherry 3 X How To Change Width Of Columns For Portfolio Posts Single Pages Template Monster Help
The column width in Table are auto, that means they adapt equal width But just in case you want to provide your own width to table columns, you can do that with this option You need to provide Column Width to the Header Columns This width will be adopted by all the columns below5 years, 2 months ago Mirela Participant Hello,Mar 02, · Let's see how to change row height and column width in the WP Table Builder plugin At first, click on the 'Manage Cells' button at top of the table editor Then select the row or column for which you want to change the height or width And then change column width or row height from the lefthand side




How To Create A Multi Column Form Elementor




Column Settings In Wpbakery Page Builder Wordpress Websites For Businesses Artists Bloggers Shops And More




A Brief Guide To Style Rows And Columns With Motopress Visual Editor Motopress




Columns Block Support Wordpress Com




How To Change Row Height And Column Width In Wp Table Builder Wp Table Builder




How To Add Multi Column Content In Wordpress No Html Required




Can T Resize Columns In Columns Block Issue 7315 Wordpress Gutenberg Github




Posts Table Pro Wordpress Table Plugin Column Width Image Size




3 Ways To Create Full Width Sections In Wordpress Webnots




How To Use Columns And Rows Layouts In Gutenberg




How To Use Multiple Columns In Gutenberg Editor For Wordpress




How To Create And Use Wordpress Columns Qode Interactive




How To Create Columns In Wordpress 6 Steps With Pictures




Add Variable Width To Gutenberg Columns Block Wp Missing




Custom Column Width In A Crm View Dynamict




Simple Tips For Creating Wordpress Columns By Katie Terrell Hanna Pressing Words Medium




Posts Table Pro Wordpress Table Plugin Column Width Image Size




Set Row And Content Width Beaver Builder Knowledge Base




Wordpress Cherry 3 X How To Change Width Of Columns For Portfolio Posts Single Pages Template Monster Help




Column Settings Uncode Theme Documentation And Help Center



Ccder7uriltnem




Stylin Wordpress Gutenberg Columns Block David Bushell Freelance Web Design Uk




Pmode 2 Column Fixed Width Wordpress Theme




How To Add File Size Admin Column In Wordpress Media Library Sridhar Katakam




How To Create A Full Width Page In Wordpress Beginner S Guide




Columns Block Support Wordpress Com




The Battle Between Image Width And Column Width Lorelle On Wordpress




Wordpress How To Change The Width Of Your Website And Sidebar Pipdig Support




Add Variable Width To Gutenberg Columns Block Wp Missing




Html Column Below Minimum Width In Wordpress Stack Overflow



Free Fluid Width Magazine Wordpress Theme Magloss V2 Magpress Com




Easy Widget Columns Wordpress Plugin Wordpress Org




Top 3 Wordpress Columns Creation Methods For Better Content Presentation




Learn How To Create Responsive Columns Wordpress Layouts For Any Device




How To Change Row Height And Column Width In Wp Table Builder Wp Table Builder




How To Set Up Responsive Options For Columns When Using The Wpbakery Page Builder Plugin Qode Help Center




2 Advanced Tricks For Visual Composer On Rows Columns And Layout Apollo13themes




Responsive Custom Footer Widgets Column Width Suki Pro Wordpress Theme Wordpress Tutorials




Laying Out Content In Columns In Wordpress Affordable Church Website Program



Can You Change The Width Of Your Columns On Wordpress Warrior Forum The 1 Digital Marketing Forum Marketplace




Sharepoint 10 How To Change Width Of List Column




How To Make Columns In Wordpress Without A Plugin




How To Add A Url Admin Column In Wordpress Media Library Sridhar Katakam




Sharepoint 10 How To Change Width Of List Column




Columns Width Managing Ultimate Wordpress Plugins By Supsystic




Wordpress Cherry 3 X How To Change Width Of Columns For Portfolio Posts Single Pages Template Monster Help




How To Change Columns Width On Single Product Page




Add 5 Column Layout In Visual Composer Web Design With Wordpressweb Design With Wordpress




How To Add Multi Column Content In Wordpress No Html Required




Providing Flexible Footer Widgets In Wordpress Themetry




How To Add Multi Column Content In Wordpress No Html Required




Column Settings In Wpbakery Page Builder Wordpress Websites For Businesses Artists Bloggers Shops And More




How To Make The Divi Gallery Have 5 Or More Columns Divi Theme Help Tutorials




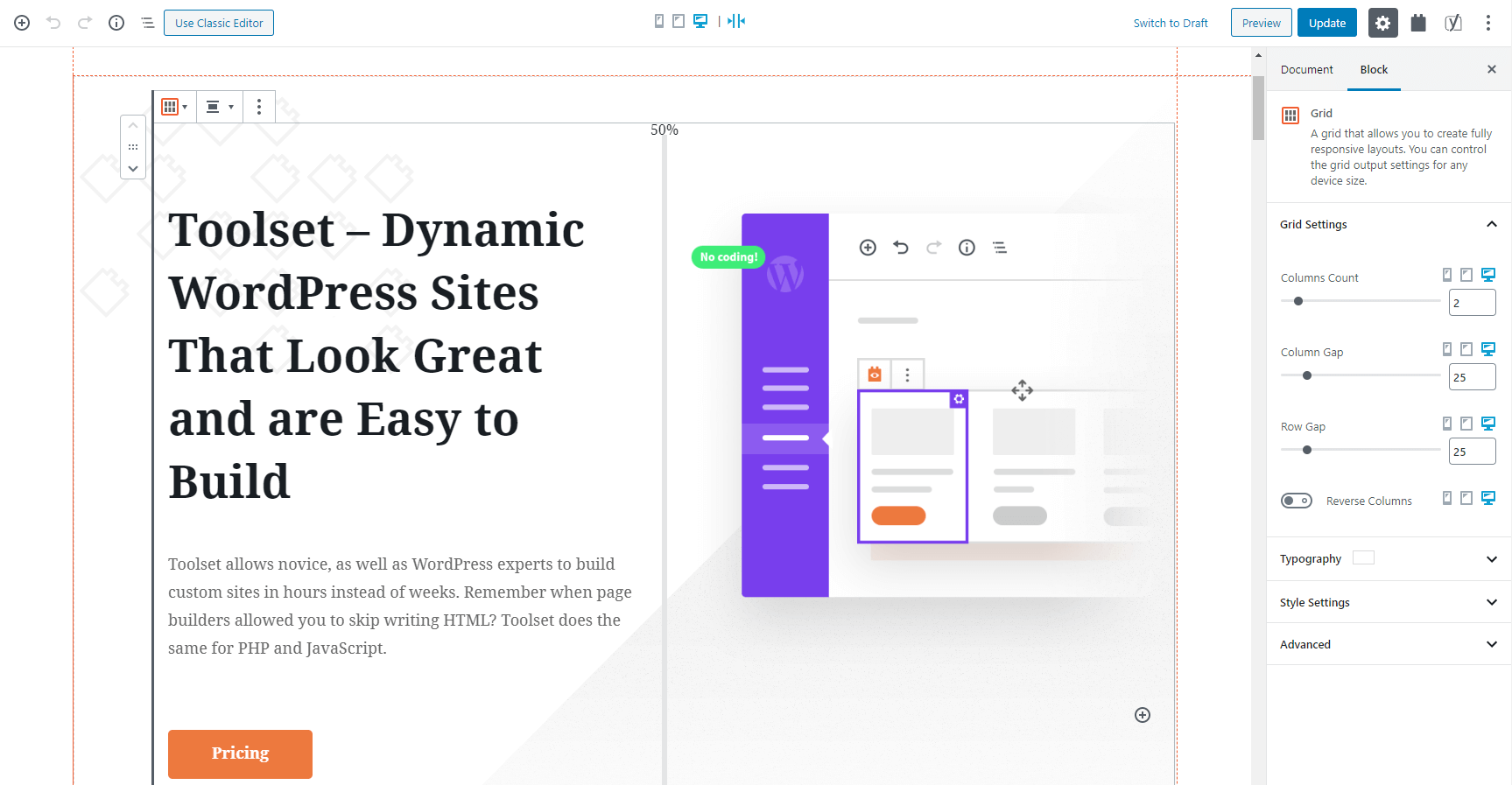
Creating Responsive Columns And Grids In Wordpress Toolset




How To Set Up Responsive Options For Columns When Using The Wpbakery Page Builder Plugin Qode Help Center




How To Add Multi Column Content In Wordpress No Html Required



Wp Easy Columns Wordpress Plugin Free Download Wordpress Fast Theme




Excel Tips Paste With Columns Width 3 Wmfexcel




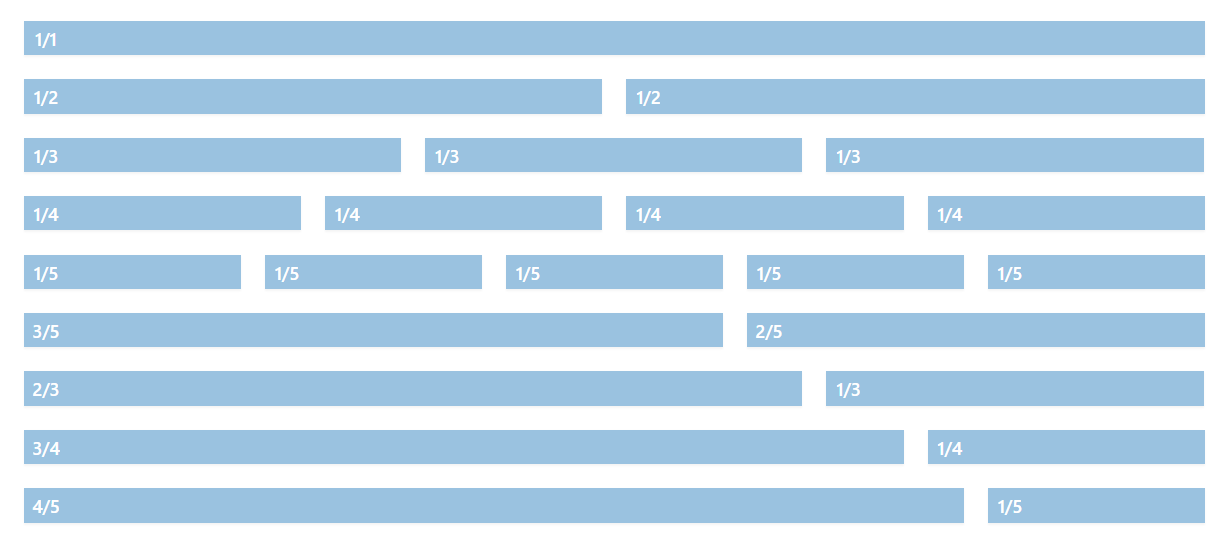
Column Shortcodes Wordpress Plugin Wordpress Org




Customizing The Wordpress Admin Listings Screens




Bluehost Com Divi Wordpress Themes Wordpress Theme Wordpress Design




Easy Ways To Create Columns In Wordpress Wp Engine




How To Create 7 8 9 10 Columns In Divi Rows Using Css




Wordpress Cherry 3 X How To Change Width Of Columns For Portfolio Posts Single Pages Template Monster Help




Columns Enfold Documentation




Wordpress Splitting Paragraph Into Two Even Columns Stack Overflow




How To Set The Display Order And Size Of Columns In Responsive Layouts Themefusion Avada Website Builder



Vimage Wordpress Theme Magpress Com




How To Change Wordpress Table Block Column Width Techpostplus




Editing Wordpress Site With Elementor How To Make Column Full Width Of Screen Wordpress




Unable To Change Display Size Of Images Larger Than 640px In Wordpress Stack Overflow




Creating Responsive Columns And Grids In Wordpress Toolset




Column Width Value Changes It S Hard To Set Width Issue Wordpress Gutenberg Github



0 件のコメント:
コメントを投稿